Cómo mostrar la etiqueta de administrador en los comentarios de WordPress
Proporcionar un elemento destacado, en forma de símbolo de administrador, sin duda hará que su sitio web luzca más profesional. Este símbolo aparecerá justo al lado del nombre del administrador que comentó. Entonces, después de que aparezca su comentario, el nombre del administrador irá acompañado de una etiqueta que dice Administrador. Este tipo de función no es muy útil para usted como administrador. Pero para los visitantes de la web, por supuesto, aportarán más valor. Especialmente cuando sus comentarios son respondidos por un usuario etiquetado como administrador. Parece que se sentirán más cuidados, ¿verdad?
Para mostrar la etiqueta de administrador necesitas varias cosas:
- Acceso a archivos FTP
- Algunos conocimientos de CSS
- Bloc de notas++ para editar archivos PHP y CSS

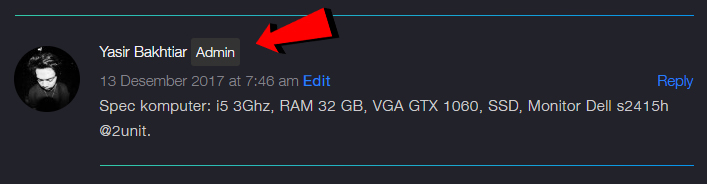
Muestra la etiqueta del administrador junto al comentario del nombre de usuario del administrador.
- Ingrese al FTP/Administrador de archivos del sitio web
- Abre la carpeta wp-content\themes\temas-usados
- Busque un archivo llamado funciones.php > Abrir con Bloc de notas++
- Copie y pegue el siguiente código en la parte inferior:
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) : class WPB_Comment_Author_Role_Label { public function __construct() { add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 ); add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) ); } // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registered if (email_exists($authoremail)) { $commet_user_role = get_user_by( 'email', $authoremail ); $comment_user_role = $commet_user_role->roles[0]; // HTML output to add next to comment author name $this->comment_user_role=" <span class="comment-author-label comment-author-label-".$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>'; } else { $this->comment_user_role=""; } return $author; } // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } } new WPB_Comment_Author_Role_Label; endif; - Guarda el archivo y ahora pasa al archivo. estilo.css o normalmente estilo.min.css
- Ingrese las siguientes líneas de código:
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px; } .comment-author-label-editor { background-color:#efefef; } .comment-author-label-author { background-color:#faeeee; } .comment-author-label-contributor { background-color:#f0faee; } .comment-author-label-subscriber { background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff; } - Guarde el archivo CSS e intente revisar su sitio web
Leer también : Tutorial para crear un fondo CSS colorido y parpadeante
Cambiar el fondo de la etiqueta de administrador
Puede cambiar el fondo de la etiqueta cambiando el color hexadecimal del color de fondo. Por ejemplo, desea reemplazarlo por negro y cambiar la escritura a blanco. Luego debes proporcionar información en CSS como esta.
.comment-author-label-administrator {
background :#000;
color : #fff;
}
El color de fondo se cambia a antecedentes, con código de color negro #000. Luego agregas el codigo color para cambiar el color del texto (fuente) a blanco #fff.
Leer también : Tutorial para eliminar atributos de etiquetas HTML en WordPress
Cómo eliminar la etiqueta de rol que no sea administrador
Para superar esto, sólo necesitas jugar con la sección CSS. Por ejemplo, desea eliminar las etiquetas de colaborador y suscriptor. Entonces en CSS, cambias la línea .comment-author-label-colaborador y .comment-author-label-subscriber luego agregue la función pantalla: ninguna. Los ejemplos son los siguientes:
.comment-author-label-contributor {display:none}
.comment-author-label-subscriber {display:none}
Para otros roles de usuario, el método es el mismo. Solo debes agregarlo según el nombre del rol. Muy fácil, ¿verdad? ¡Espero que sea útil!
#Cómo #mostrar #etiqueta #administrador #los #comentarios #WordPress




