Tutorial de CSS: hacer que el color de fondo parpadee
Si miras el menú del ícono de búsqueda en la parte superior de este sitio web, el color de fondo parpadea, ¿verdad? Eso es lo que discutiremos esta vez. Es decir, hacer que el color de fondo parpadee usando el lenguaje de programación CSS. Antes de entrar en la discusión, lea también el artículo. diferencias entre php, css y html aquí.
Hacer que el color de fondo parpadee es muy fácil. Solo necesita buscar la
Cómo hacer que el fondo CSS parpadee en un sitio web
Lo que necesitas para hacer que el CSS de fondo parpadee es: Navegadores (Chrome, Firefox) es el más nuevo y también debes tener acceso al servidor de archivos para cambiar los archivos CSS. En este tutorial utilizo el navegador Google Chrome, filezilla para buscar el archivo style.css y bloc de notas++ para hacer edición de CSS.
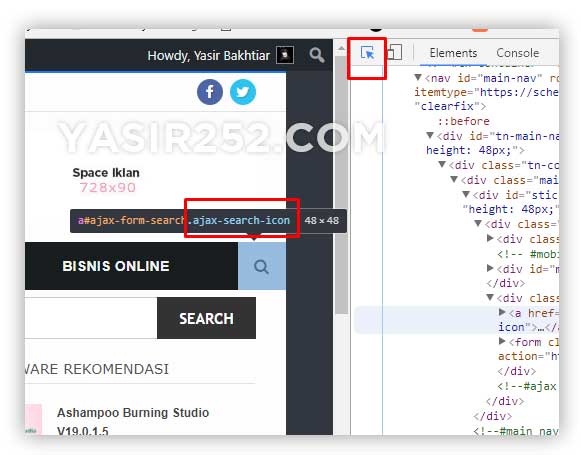
- Abra el sitio web en el navegador, luego haga clic derecho en cualquier lugar. Elegir Inspeccionar
- Ahora buscamos la clase a la que se le dará un efecto intermitente.
- utilizar herramientas Seleccionar elementos, luego arrastre la mira al elemento css

- Posteriormente aparecerá una clase de elemento nombrada, .ajax-icono de búsqueda
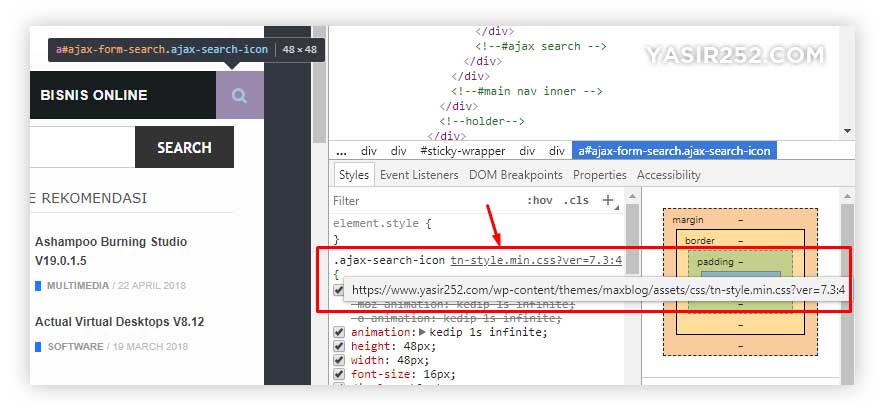
- Luego revisamos la consola CSS para saber dónde se encuentra el archivo en cuestión.

- La ubicación del archivo se ha encontrado con el nombre Estilo CSS, tn-estilo.min.css,
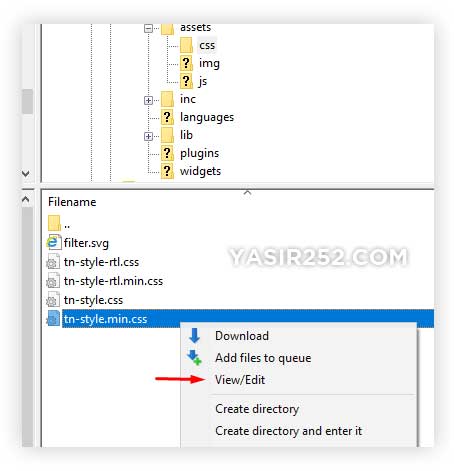
- Ahora simplemente vaya a FTP. Busque el archivo y edítelo con el editor de texto.

- En un editor de texto. Buscas (CTRL+F) .ajax-icono de búsqueda
- Si encuentra algo adecuado, agregue el siguiente código a la línea CSS
.ajax-search-icon { -webkit-animation: kedip 1s infinite; -moz-animation: kedip 1s infinite; -o-animation: kedip 1s infinite; animation: kedip 1s infinite; } @-webkit-keyframes kedip { 0%, 49% { background: #EC4C51; color : #fff } 50%, 100% { background: #f2f2f2; color : #000 } } - No te olvides del zorro .ajax-icono de búsqueda según el elemento que se debe cambiar
- Cambiar color hexadecimal fondo para cambiar el color de fondo parpadeante. Hay 2 fondos, ¿verdad?
- Cambiar color para cambiar el color del texto y los íconos en la clase .ajax-icono de búsqueda
Guarde el archivo editado e intente actualizar la página de su sitio web nuevamente. Si parpadea, ¡lo has conseguido! Si no funciona, por favor comente a continuación, intentaré ayudar. Eso es todo por nuestro breve tutorial de CSS esta vez sobre cómo hacer que el color de fondo parpadee en CSS. ¡Espero que sea útil!
#CSS


