Cómo agregar un favicon en WordPress
Cuando empiezas a trabajar en el desarrollo de un sitio web, la parte más importante, por supuesto, es hacer que el sitio funcione lo mejor posible para los visitantes. Algunos compran temas y complementos premium para obtener el mejor rendimiento, otros instalan widgets en la barra lateral para mejorar la búsqueda, etc.
Lea también: Cómo hacer rutas de navegación en WordPress
En este artículo, le mostraré cómo cambiar el favicon tanto en el usuario final como en la página de administración de WordPress. favicon es el icono principal que aparece en la barra de direcciones de una página web y es el logo de esa página web; también conocido como ícono de acceso directo, ícono de sitio web, ícono de URL o ícono de marcador. Veamos cómo agregar un favicon en WordPress:
Cómo agregar un favicon de WordPress sin un complemento
Agregar un favicon sin un complemento tiene varias ventajas, incluido un tiempo de respuesta más rápido al servidor en comparación con el uso de un complemento. Por eso es una buena idea instalar un favicon sin complemento.
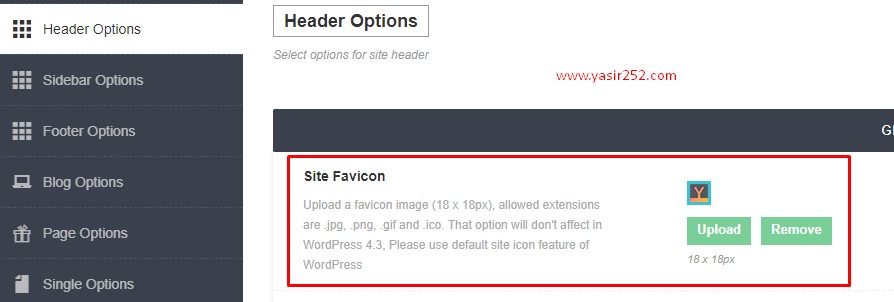
- A través de temas : Los temas premium o anulados generalmente brindan una función para agregar un favicon o un ícono de sitio en las opciones del tema. Puede verificar directamente las opciones de tema para el tema que está utilizando. Esta función no proporciona necesariamente un Favicon de backend (Favicon para páginas de administración). Vea la imagen de ejemplo a continuación:

- Usando funciones.php: Vaya a FTP y abra la carpeta. wp-incluye > buscar archivos funciones.php. Simplemente reemplace el enlace de la imagen roja. Este código funciona para agregar un favicon en la página de administración. Entonces, si estás en el panel de WordPress, el favicon seguirá apareciendo en el navegador.
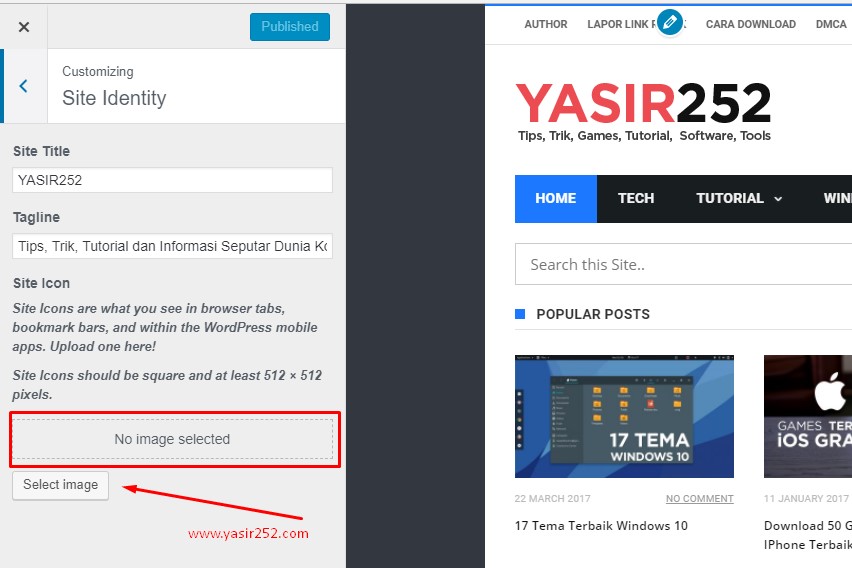
add_action( 'wp_head', 'show_favicon' ); add_action('admin_head', 'show_favicon'); function show_favicon() { echo '<link href="https://www.yasir252.com.es/tutorial/website/wordpress/cara-menambahkan-favicon-di-wordpress/https://www.yasir252.com.es/wp-content/uploads/2017/01/yasir252icon18x18.png" rel="icon" type="image/x-icon">'; } - A través de WP Personalizar: La desventaja de utilizar esta función es que el tiempo de carga es muy lento y no admite favicon de backend. Si el botón no está disponible, entonces su tema no admite esta función. Utilice los dos métodos anteriores o utilice un complemento.

Cómo agregar un Favicon de WordPress con un complemento
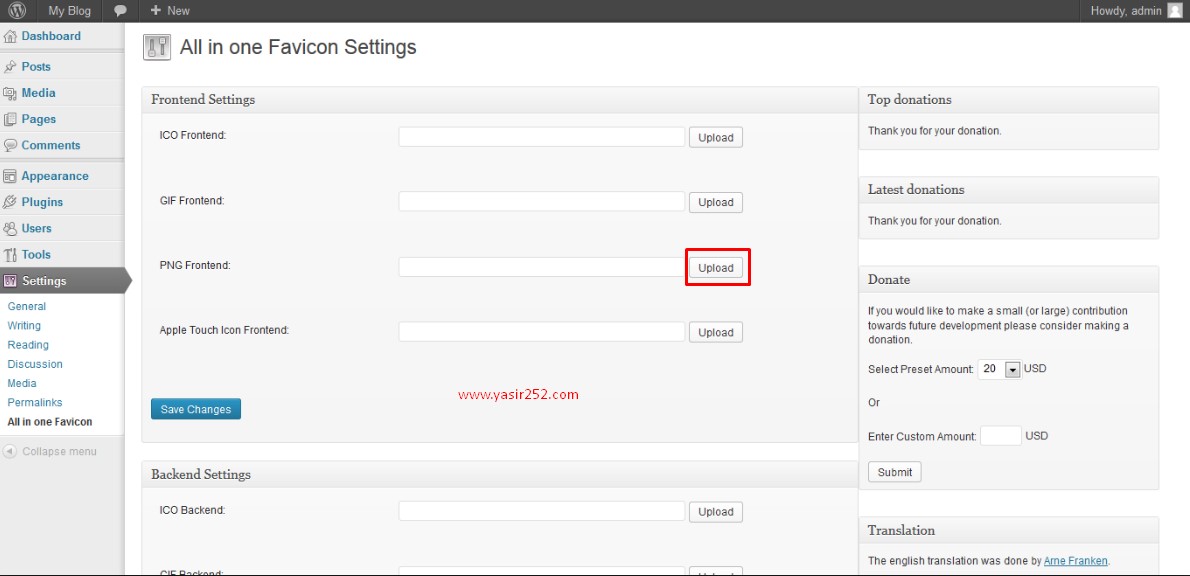
- Favicon todo en uno El complemento favorito del administrador. De hecho, el tiempo de carga con este complemento es ligeramente mayor, pero se garantiza que funcionará en todos los navegadores sin excepción. Aparte de eso, este complemento nos facilita la elección del formato de imagen a utilizar. Como jpg, png, gif, todo es posible, y lo que es aún mejor es que este complemento es compatible con Backend y Frontend perfectamente.

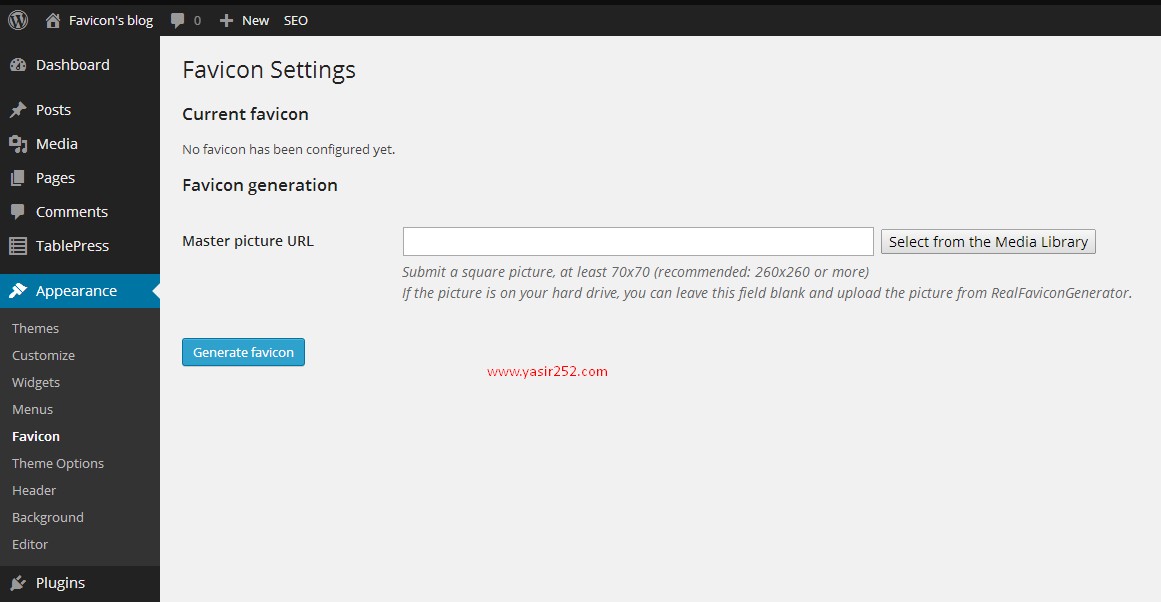
- Favicon por RealFaviconGenerator : Un complemento del que se puede decir que tiene un tiempo de carga bastante elevado para un favicon. Pero te brinda un acceso al favicon más completo que el complemento anterior. Este complemento admite favicon para dispositivos Apple y el ícono Retina.

Bien, esas son algunas formas de agregar un favicon de WordPress. El método es muy fácil, si tiene otras formas de agregar un favicon a WordPress, comente en la columna a continuación. Comuníquese con el administrador del tema si ocurre un error o falla cuando tiene dificultades para instalar el favicon.
#Sitio #web



