Cómo agregar Javascript en el encabezado y pie de página de WordPress
Para algunos usuarios, la forma más sencilla de agregar código de encabezado de WordPress es utilizar un complemento. Uno de los complementos populares que también uso es Scripts de encabezado y pie de página de Digital Liberation. Existen varias ventajas de utilizar un complemento en comparación con agregar manualmente código Javascript en WordPress, que incluyen:
Lea también: Los 2 mejores complementos deslizantes premium de WordPress
- El código de su plantilla permanecerá intacto, no modificado
- Facilidad para agregar y editar código a voluntad.
- Muy amigable para cualquiera, incluso aquellos que aún no saben codificar.
Aunque existen varios complementos que ofrecen la misma funcionalidad. Pero recomiendo el complemento anterior porque nos brinda un control muy simple, en comparación con muchas otras alternativas. Actualmente tiene más de 100.000 instalaciones activas con una calificación de complemento de 5 sobre 5 estrellas.

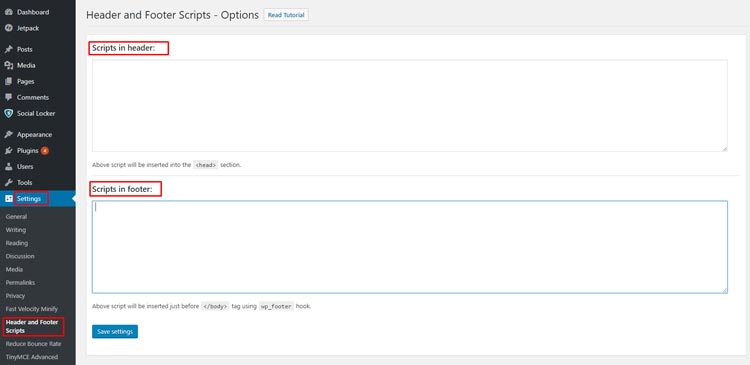
Agregar código en el encabezado y pie de página de WordPress con un complemento
Básicamente, usar este complemento es muy fácil. Sin embargo, debe tener en cuenta que, por lo general, sólo los usuarios avanzados necesitan esta función. Si no comprende el código Javascript que aparece en el encabezado y pie de página del sitio web de WordPress, primero debe aprenderlo.
- Iniciar sesión en WordPress
- Vaya a Complementos > Agregar nuevo
- buscar artículos Scripts de encabezado y pie de página
- Instalar complementos Scripts de encabezado y pie de página de Digital Liberation
- Una vez terminado, abra el menú Configuración
- Ir a la configuración del complemento

- Entonces, hay 2 columnas principales, encabezado y pie de página.
- Copie y pegue el código Javascript en cuestión.
- ¡Guardar ajustes!
Cuando termine, intente Borrar caché (si usa el complemento de almacenamiento en caché). Su código debería funcionar sin problemas en el sitio web. Eso es todo por nuestro tutorial sobre cómo agregar código de encabezado y pie de página de WordPress. ¡Esperamos que sea útil!
#Cómo #agregar #Javascript #encabezado #pie #página #WordPress




