Cómo deshabilitar CSS en el módulo Jetpack de WordPress
De forma predeterminada, todos los módulos del complemento Jetpack estarán activos en su sitio web. Ciertamente, algunos de estos módulos pueden reducir el rendimiento de un sitio web de WordPress. Tanto en términos de velocidad, carga de página y también de experiencia de usuario. Anteriormente he escrito Cómo desactivar el módulo de complemento Jetpack a través del modo de depuración. A continuación, analizaremos cómo deshabilitar los archivos CSS en el complemento Jetpack. Especialmente los archivos CSS en módulos que no usamos.
Cada módulo de complemento tiene su propio archivo CSS y es diferente entre sí. Sin embargo, Jetpack combina automáticamente todos los archivos CSS en uno. Como resultado, se producirá un código inflado que provocará la desaceleración del servidor. Imagínese, hay más de 50 módulos Jetpack. ¿Qué tamaño tienen los archivos CSS si los combina todos?
Por ejemplo, este es mi sitio web. Actualmente solo uso módulos Artículos Relacionados Y Estadísticas. Para desactivar archivos CSS distintos de los dos módulos activos, se requiere un código en el archivo funciones.php del tema. Esta codificación realmente ayuda a la velocidad de carga del sitio web, ¡incluso hasta 500 ms!
Pasos para deshabilitar Jetpack CSS no utilizado
- Vaya a FTP o al servidor del administrador de archivos
- Abierto Contenido de WP > Ir a Temas
- Después de eso, abre el nombre del tema que estás usando.
- Haga clic derecho en el archivo funciones.php > Ver/Descargar/Editar
- Utilice software de edición como Bloc de notas++ para editar ese archivo
- Luego, en la parte inferior, agregue el siguiente código:
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
- Guarde el archivo funciones.php y cárguelo en el servidor
- Ahora el tamaño de su archivo Jetpack CSS será más pequeño
Beneficios después de deshabilitar los archivos CSS del módulo Jetpack

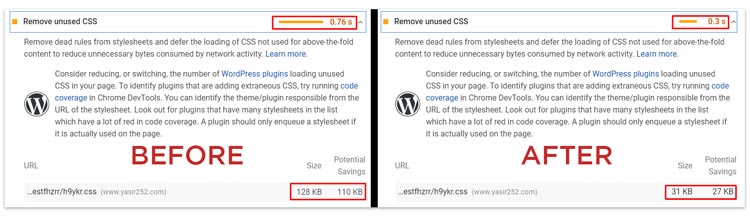
Si probé previamente el sitio web con Google Pagespeed Insight, hubo un error de CSS no utilizado de hasta 110 KB. Después de deshabilitar los archivos CSS del módulo Jetpack no utilizados, hubo una reducción significativa a 27 KB. Esto significa que los visitantes accedieron a más de 70 KB de CSS jetpack no utilizado.
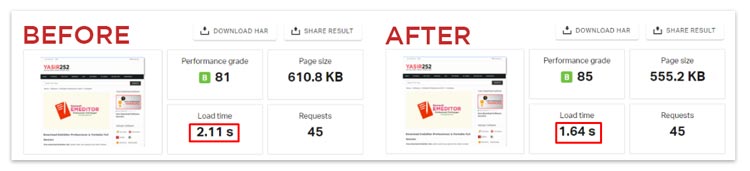
Resultados de velocidad del sitio web en la prueba Pingdom

Aparte de eso, la velocidad general de la página del sitio web también es más rápida. Lo que antes tardaba más de 2 segundos en cargar una página se redujo en casi 500 ms. ¡Espero que sea útil!
#Sitio #web




